IRL derive
Today, we walked through various parts of Rotterdam. We started off at the Central Station, and at first we used the derive app to guide us a little. When we were walking around the city center, we mainly saw various colorful advertisements, mechanical structures and vivid street art.
We headed off to Endrachtslpein and grabbed the metro to Zuidplein, as Insan and I both were not really familiar with the South of Rotterdam. We ended up at the Zuiderpark, where we took more pictures.
We started to recognize a general (but not exclusive) pattern in the types of things Insan took pictures of as opposed to me; she was generally drawn by “manmade” objects – be it buildings, weird mechanical structures or a rather confusing trashcan. I, on the other hand, more often wanted to take pictures of the fields we walked through, and of the trees we saw.
INSAN'S FASCINATIONS
SOUF'S FASCINATIONS
Startpunt:
1. Typ de voornaam van je moeder op instagram, klik op de eerste persoon die je ziet.
2. Scroll door het profiel en klik op de foto die je instinctief het meeste aanspreekt.
3. Ga naar de comments en klik op het profiel die het eerste heeft gecomment.
4. Repeat 2 en 3 voor 10 minuten.
1. Search for the name of your first relationship on youtube. Click on the first video that pops up.
2. Pick the most interesting comment, and type in the user's name in the search bar.
3. Repeat.
SOUF'S INSTRUCTION FOR INSAN
Surprisingly good german 90s hiphop
A woman with a weird voice giving a lecture.
An anime video edit where the audio is a slightly cheesy cover of 'Sweet Dreams'
A surprisingly nice sound to use for music production
Digital derive
Today we did another derive, but instead of doing it together in real life, we did it seperately in the digital space. We wrote instructions for each other where we specified the platform, startingpoint and steps that you had to take.
What we noticed is that although we had an entirely different route, we both had the tendency to use the derive as a tool to investigate our own interests. Insan is interested in audio and music, and found herself mostly focussed on the audio the videos had on youtube. Souf's derive led him to further investigate a concept that he's interested in.


Sketching out the concept
Because being LGBT and raied in a non-western family was tough on both of us and we were very passionate about helping others in that situation, the goal of our idea was just that; helping young people in the LGBT+ community that grew up in a non-western household share their stories and encourage them to go on a path of self acceptance.
The concept of deriving is at the heart of our idea. The users of our app can create "paths" or discover the paths of others. When a user creates paths, they are essentially creating digital routes (derives) of websites, articles, films, social media accounts, etc. that helped them cope with being LGBT within their culture. The paths can be viewed and saved by other users, if they found them helpful.
Concept developing
The idea of our derive app was inspired by the real life derive we had to do in the first week. It was not so much inspired by the objects that we saw in our surrounding, as by the conversations that we had that day Insan and I discovered we actually had a lot in common. One of the most interesting similarities was that we were both LGBT and raised in non-western households.
We related on a lot of the same hardships and struggles inherent to that and so, we came up with the idea of our app.
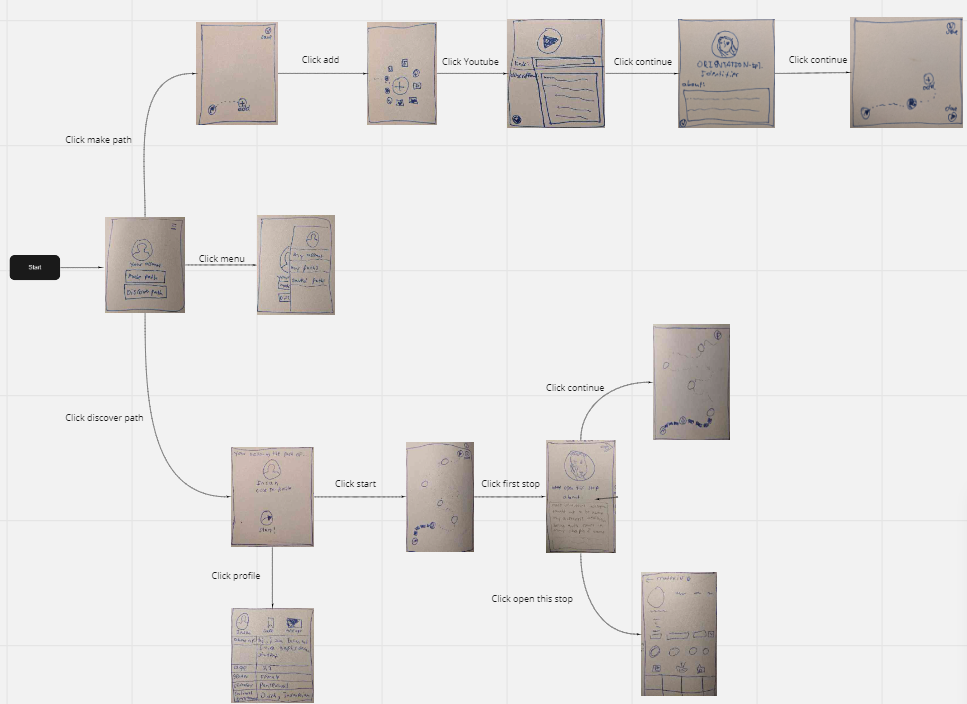
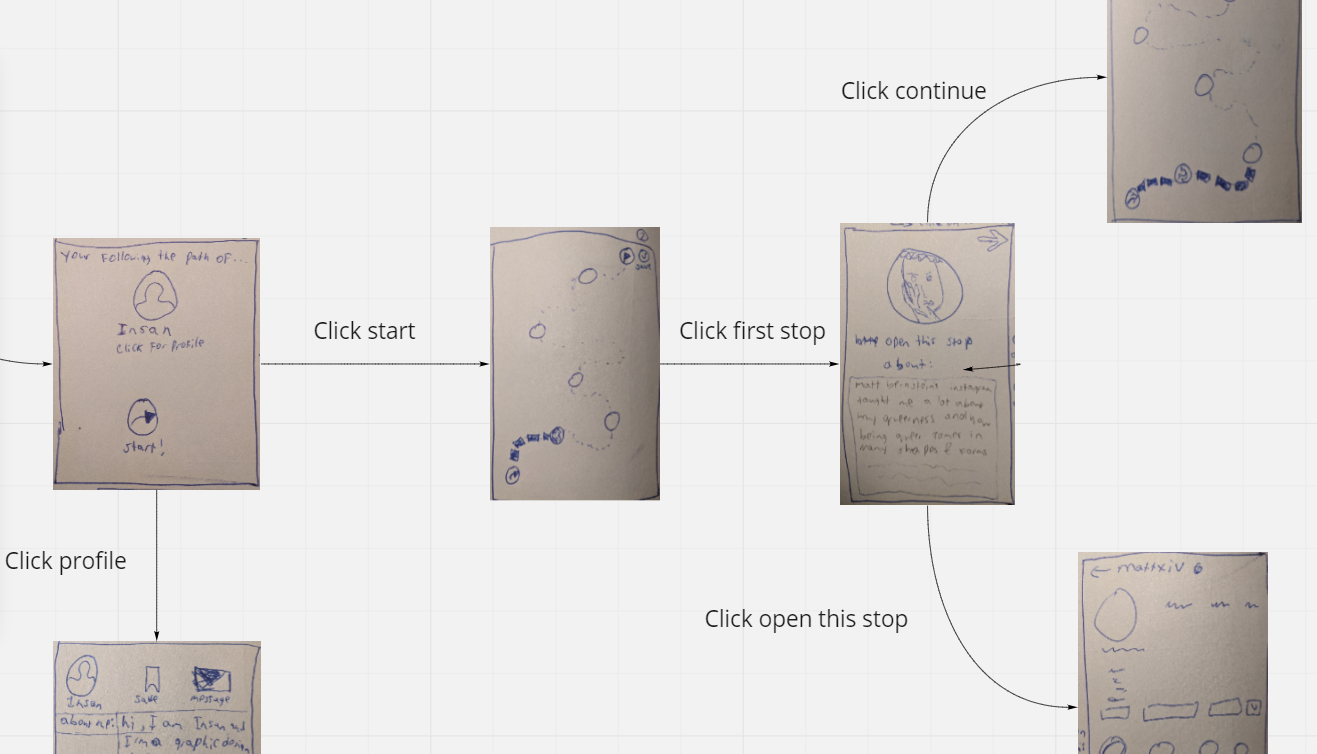
Making a mockup
We used a digital art software (Paint tool Sai) and Adobe XD to create a mockup of our app, based on the sketches on the left.
On the right, the first page is what a user would see when they would view Insans supposed account. They have the option to view Insans profile or to embark on her Digital Derive.
The user start off by clicking the first "stop" they see on Insans path and by viewing that stop, they can see the first digital space that helped Insan out on her journey to self acceptance.
On each stop, there's also a possibility to view Insans notes regarding the link that she posted, to give it some context and what she specifically learned from that page.
The last image is the screen the user would see when they want to create a digital derive/path of their own.
Testing the mockup
We tested the mockup on our friends/roommates. We mainly tested it by asking them feedback about the concept and if it's clear how to navigate through it.